umi项目添加qiankun
一、主项目配置qiankun
- 1.安装插件
umi项目直接使用qiankun配置
yarn add @umijs/plugin-qiankun -D
- 2.装载项目
找到umi项目的config或者.umirc.ts
export default defineConfig({
...
qiankun: {
master: {
apps: [
{
name: 'micro', // 唯一 id
entry: '//localhost:8120', //这里是子项目的访问地址
},
],
},
},
...
)}
添加routers
export default [
...
{
path: '/',
redirect: '/welcome',
},
{
path: '/welcome',
name: '欢迎',
icon: 'smile',
component: './Welcome',
},
{
path: '/micro',
name: 'subApp',
microApp: 'micro',
},
...
]
二、配置子项目
- 1.创建子项目
mkdir subApp
cd subApp
yarn create @umijs/umi-app
yarn install
注:
1.文件件下创建.env 文件,并填写PORT=8120 (这就是主项目访问的子项目端口)
2.在package.json 文件下加入 "name": "umi-subApp"
3.yarn start

- 2.配置子项目qiankun
yarn add @umijs/plugin-qiankun -D
或者 npm install @umijs/plugin-qiankun --save-D
config.js或者.umirc.ts文件中进行配置
export default defineConfig({
...,
qiankun: {
slave: {},
},
routes:[{ path: '/', component: '@/pages/index' }]
...
})
- 3.修改子项目页面
src/pages/index.tsx
import styles from './index.less';
export default function IndexPage() {
return (
<div>
<h1 className={styles.title}>我是子应用</h1>
</div>
);
}
至此,主项目可访问子项目

三、数据传值
- 主项目
app.tsx文件下
export function useQiankunStateForSlave() {
return {
token: 'xxxx-xxxx-xxxx-xxxx',
};
}
- 子项目
src/pages/index.tsx
import { useModel } from 'umi';
import styles from './index.less';
export default function IndexPage() {
const masterProps = useModel('@@qiankunStateFromMaster');
return (
<div>
<h1 className={styles.title}>我是子应用</h1>
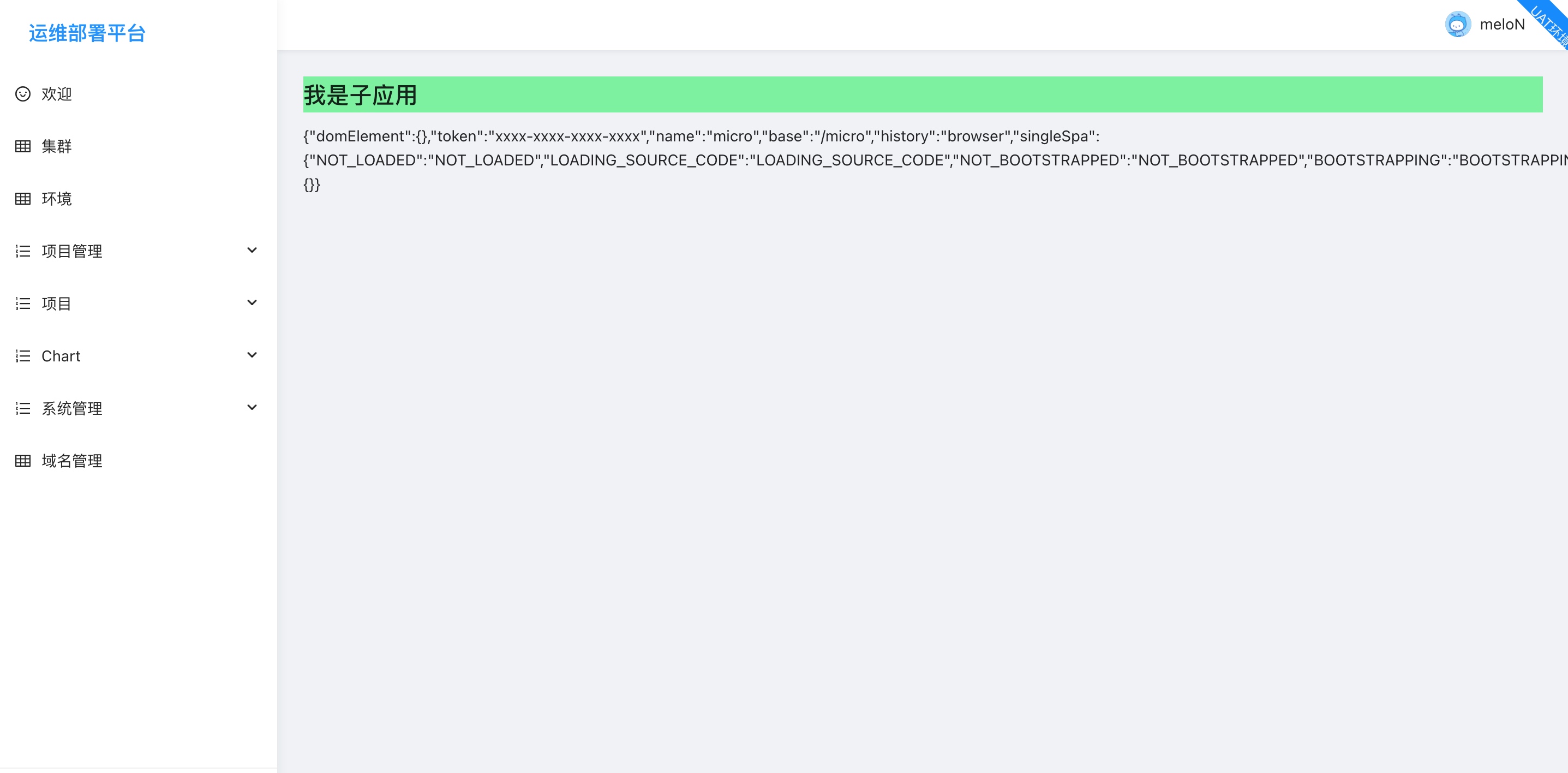
<div>{JSON.stringify(masterProps)}</div>
</div>
);
}
至此可以看到

问题
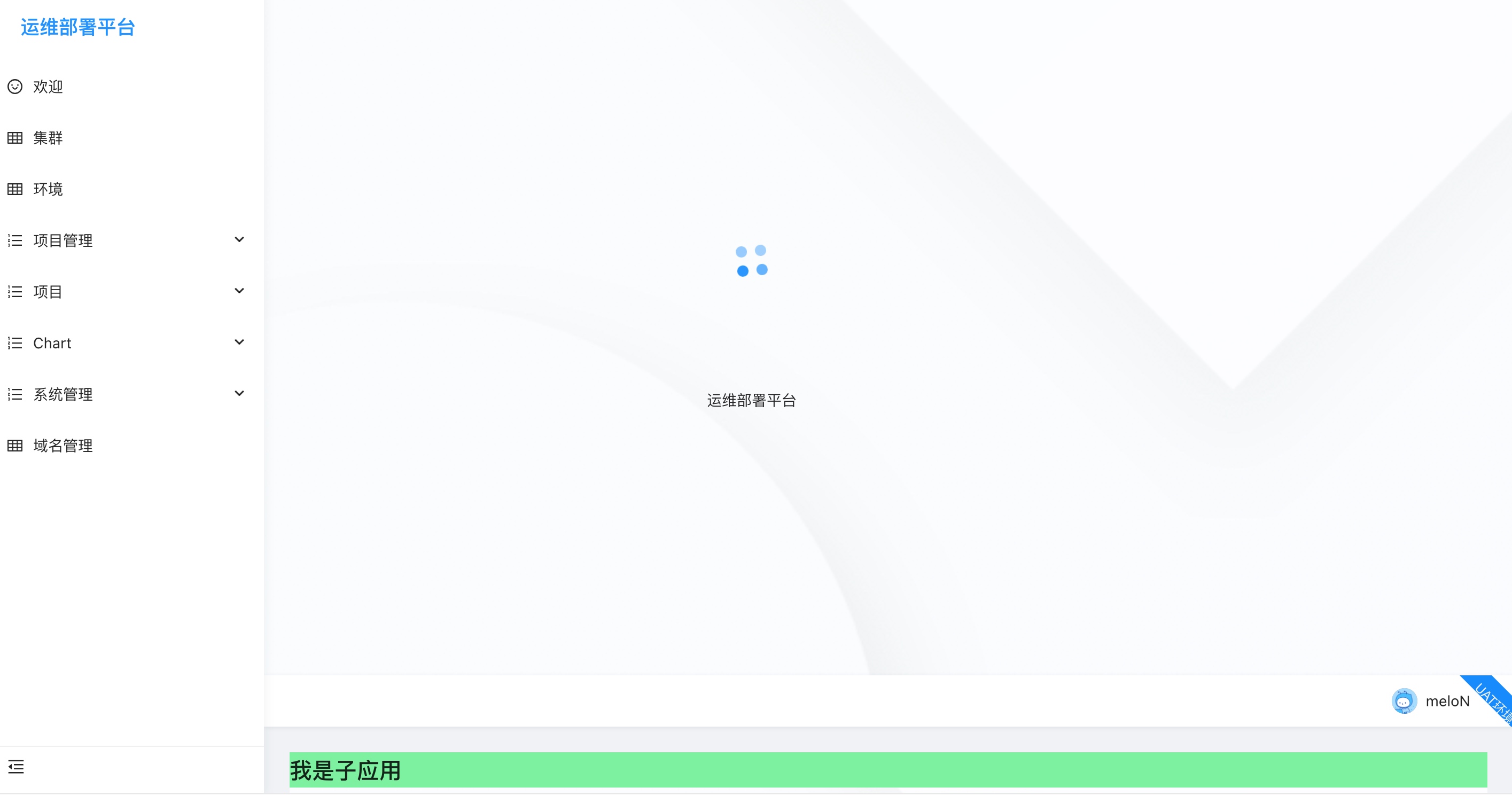
- 1.主项目出现loading页面

查看元素看到,loading都是挂载在root上,但是多了个root-master

现在在config中加入
mountElementId: 'root',
这样就可以了




评论区